- Auteur Abigail Brown [email protected].
- Public 2024-01-31 08:34.
- Laatst gewijzigd 2025-01-24 12:00.
Wat te weten
- Maak een illustratie en dupliceer deze. Breng wijzigingen aan in één, converteer beide naar symbolen, creëer een tweede staat. Bekijk een voorbeeld van de animatie.
- Verander de duur van beide toestanden, sla het bestand op als een geanimeerde-g.webp" />
In deze tutorial leer je Fireworks CS6 te gebruiken om een geanimeerde-g.webp
Hoe maak je een Turkije geanimeerde-g.webp" />
Het is belangrijk op te merken dat Adobe Fireworks CC niet langer aanbiedt als onderdeel van de Creative Cloud. Als u Fireworks zoekt, kunt u dit vinden in het gedeelte Aanvullende apps zoeken van de Creative Cloud. Wanneer Adobe aankondigt dat het toepassingen niet langer zal ondersteunen of bijwerken, kunt u ervan uitgaan dat het slechts een kwestie van tijd is voordat de toepassing verdwijnt.
Maak een nieuw document
Eerst maakt u een nieuw document door te kiezen Bestand > Nieuw. Maak de breedte en hoogte 400 x 400 pixels en de resolutie van 72 pixels per inch. Kies wit als canvaskleur en klik op OK.
Kies vervolgens Bestand > Opslaan, noem het bestand kalkoen met een png-extensie, kies waar u het wilt opslaan en klik op Opslaan.

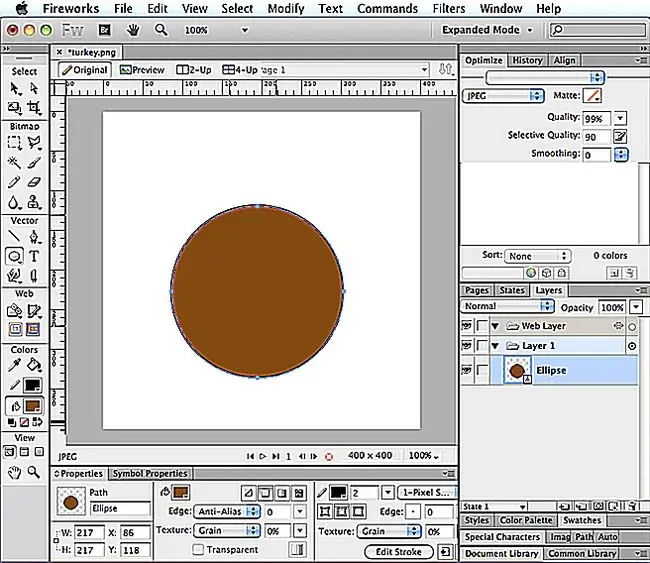
Een cirkel tekenen
Klik in het deelvenster Gereedschappen op het vak Lijnkleur en kies zwart, vervolgens op het vak Opvulkleur en kies een bruin staal of typ in het veld Hex-nummerwaarde 8C4600.
Maak in het deelvenster Eigenschappen de lijndikte 2 pixels. Kies vervolgens het Ellips-gereedschap in het deelvenster Gereedschappen, dat u kunt vinden door op het kleine pijltje naast het Rechthoekgereedschap of andere zichtbare vormgereedschappen te klikken. Houd de shift-toets ingedrukt en klik en sleep om een grote cirkel te maken. (Het gebruik van de shift zorgt ervoor dat de cirkel perfect rond is.)

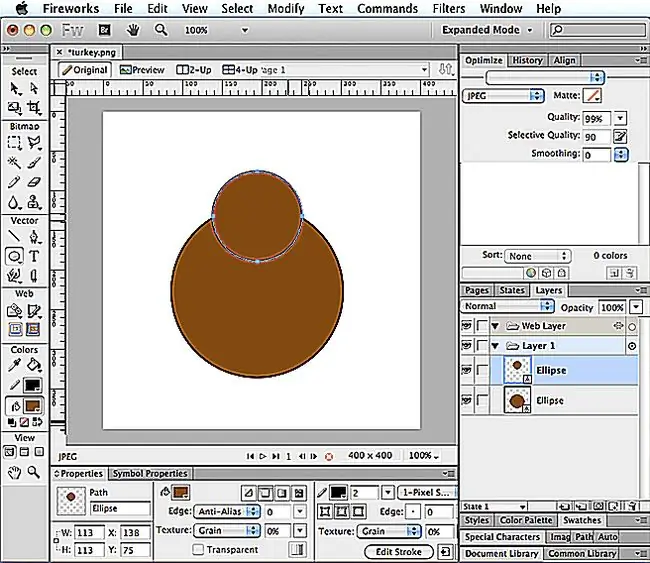
Teken nog een cirkel
Houd nogmaals de shift-toets ingedrukt terwijl je nog een cirkel tekent, met de bedoeling dat deze cirkel kleiner zal zijn dan de vorige.
Klik met het gereedschap Aanwijzer op de kleine cirkel en sleep deze op zijn plaats. Je wilt dat het de bovenkant van de grote cirkel overlapt, zoals weergegeven.

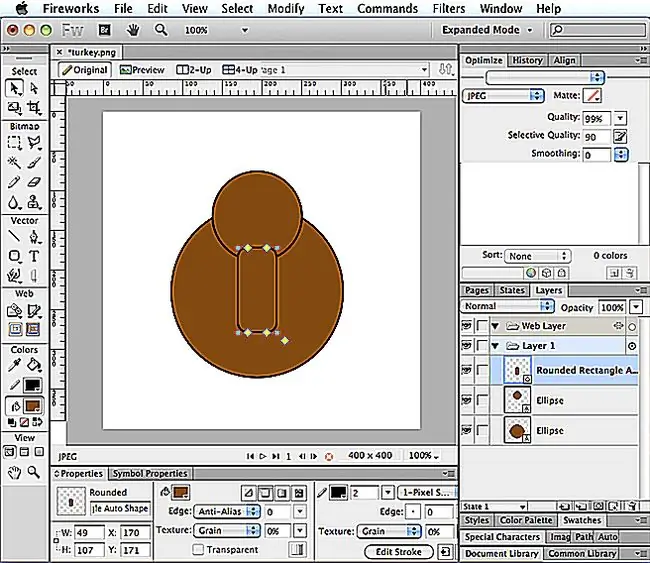
Teken een afgeronde rechthoek
Teken met het gereedschap Afgeronde rechthoek een rechthoek. Verplaats het met het gereedschap Aanwijzer op zijn plaats. Je wilt dat het gecentreerd is en de onderkant van de kleine cirkel enigszins overlapt.

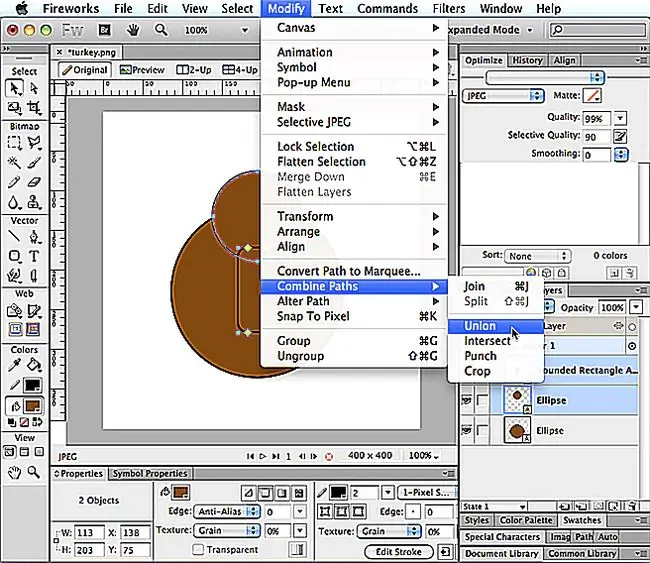
Combineer paden
Houd de shift-toets ingedrukt terwijl u op de kleine cirkel en vervolgens op de afgeronde rechthoek klikt. Hiermee worden beide vormen geselecteerd. Kies vervolgens Modify, Combine Paths > Union.

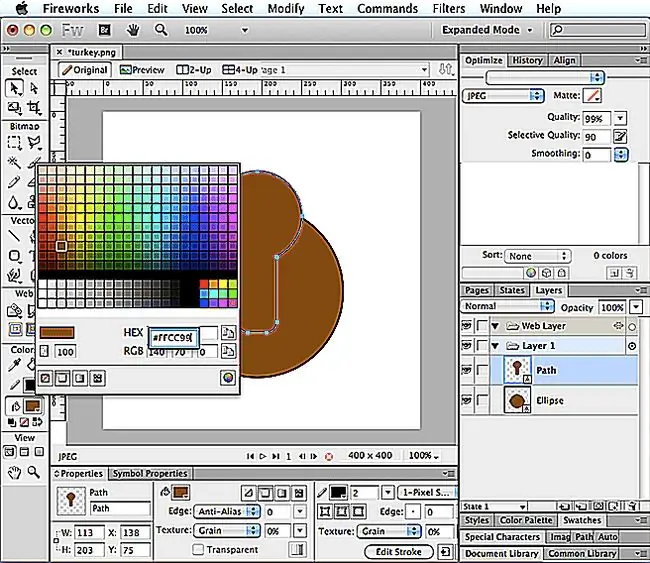
Kleur wijzigen
Klik in het deelvenster Gereedschappen op het vak Vullen en kies een crèmestaal, of typ FFCC99 in het veld Hex-waarde en druk vervolgens op Return.

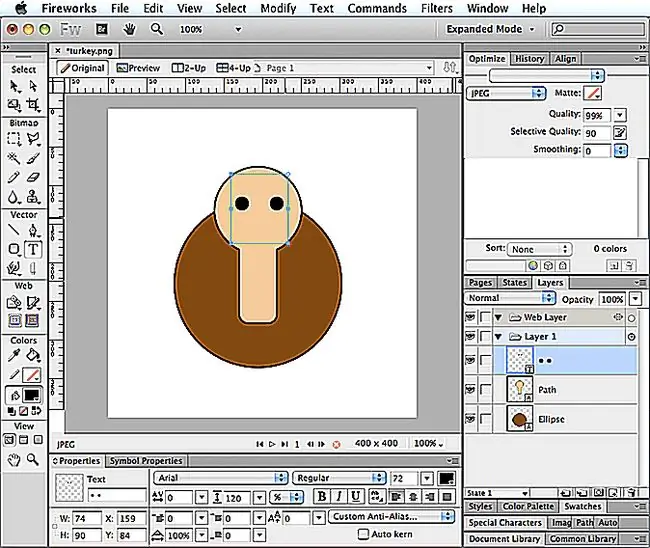
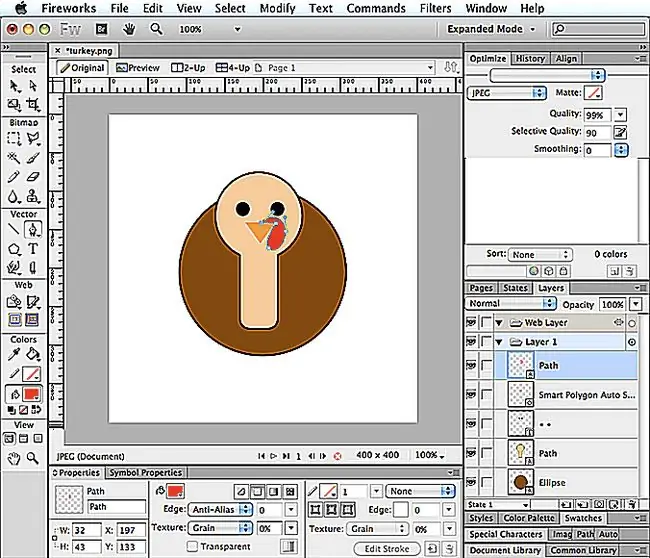
Maak de ogen
Je zou twee kleine cirkels kunnen tekenen om de ogen te maken, maar gebruik hiervoor het gereedschap Tekst. Klik op het gereedschap Tekst in het deelvenster Gereedschappen en vervolgens op het canvas. Kies in de eigenschappencontrole Arial Regular voor het lettertype, maak de grootte 72 en verander de kleur in zwart. Houd de toets "Afbeelding" of Opties ingedrukt terwijl u op de toets drukt die het cijfer 8 vasthoudt, zodat er een opsommingsteken ontstaat. Druk vervolgens op de spatiebalk voordat u nog een opsommingsteken maakt. alt="

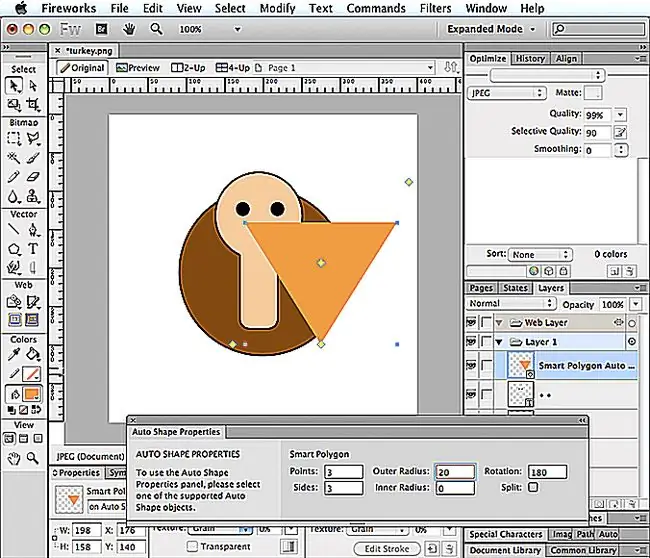
Maak de snavel
Klik in het deelvenster Gereedschappen op het gereedschap Veelhoekvorm. Kies in het deelvenster Eigenschappen een oranje staal voor de vulling of typ FF9933 in het veld Hex-waarde. Maak ook in het deelvenster Eigenschappen de streek zwart met een breedte van 1.
Kies vervolgens Window > Auto Shape Properties Klik op de polygoonvorm en geef aan dat u zowel de punten als de zijden wilt 3 en de straal 180 graden. Om de driehoek kleiner te maken, typt u 20 in het waardeveld Buitenste straal. Het aantal hiervoor hangt af van hoe groot de driehoek was, om mee te beginnen. Druk vervolgens op Return.
Klik met het gereedschap Aanwijzer op het driehoekje en sleep het naar de plek waar je denkt dat het voor de snavel moet zitten.

Maak de snood
Het rode ding dat aan de snavel van een kalkoen hangt, wordt een Snood genoemd. Om er een te maken, gebruik je het gereedschap Pen.
Nadat u het gereedschap Pen in het deelvenster Gereedschappen hebt geselecteerd, klikt u op het vak Vullen en kiest u een rood staal, of typt u FF0000 in het veld Hex-waarde en drukt u op Return.
Klik met het gereedschap Pen om punten te maken die een pad vormen, en klik en sleep soms om een afgerond pad te maken. Wanneer het laatste punt aansluit op het eerste, heb je een vorm gevormd die eruitziet als een kalkoenhaarband.

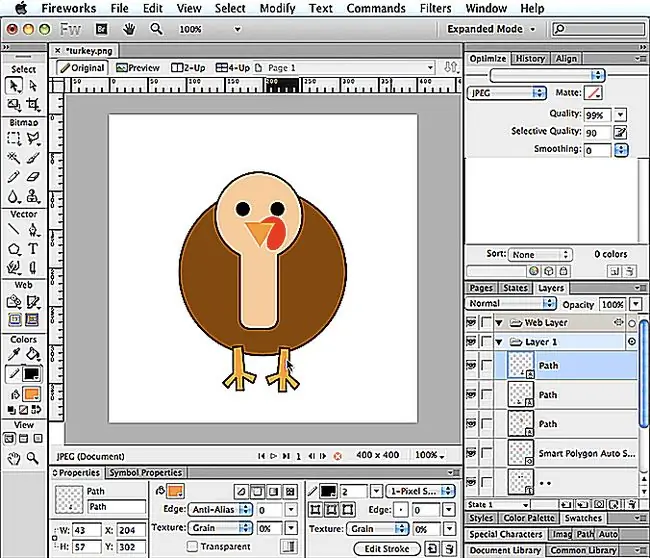
Maak de benen
Je kunt de vulkleur instellen op hetzelfde oranje als de snavel door op het vakje Vulling en vervolgens op de snavel te klikken. Met het gereedschap Pen geselecteerd, maakt u de lijnkleur zwart en stelt u de lijndikte in op 2 in het deelvenster Eigenschappen.
Gebruik vervolgens het gereedschap Pen om punten te maken die een vorm hebben die lijkt op de poot van een kalkoen. Kies met de geselecteerde vorm Bewerken > Duplicate Kies vervolgens Modify > Transform > Horizontaal spiegelen Plaats met het gereedschap Aanwijzer de benen waar ze er het beste uitzien.

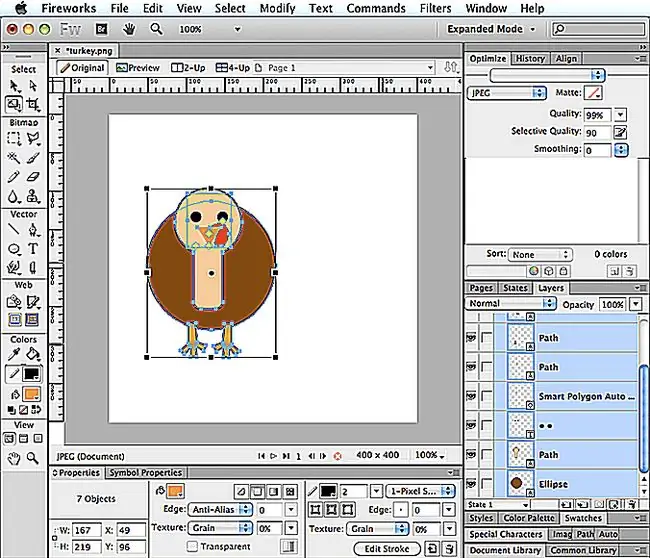
Verkleinen
Kies Selecteren > Selecteer alles. Klik vervolgens op het gereedschap Schalen in het deelvenster Gereedschappen. Er verschijnt een selectiekader met handvatten die naar binnen of naar buiten kunnen worden verplaatst. Klik op een hoekhendel en verplaats deze naar binnen, waardoor het geheel kleiner wordt, en druk op Return.
Met al je vormen nog steeds geselecteerd, gebruik je het gereedschap Aanwijzer om de kalkoen op zijn plaats te verplaatsen. Je wilt dat het laag op het canvas gecentreerd is.

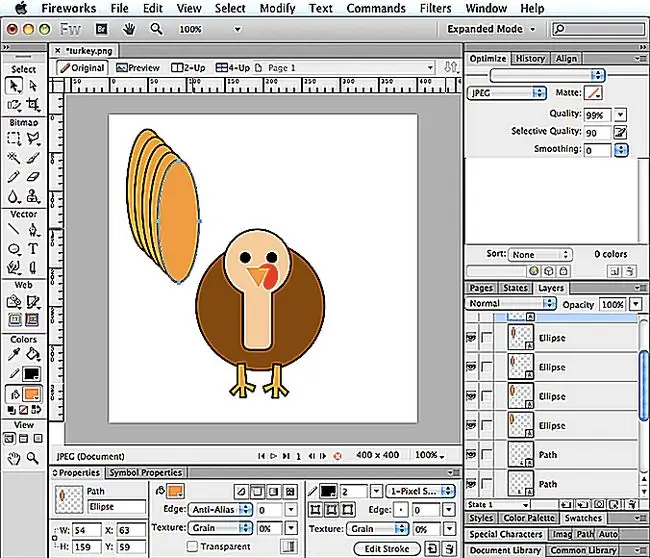
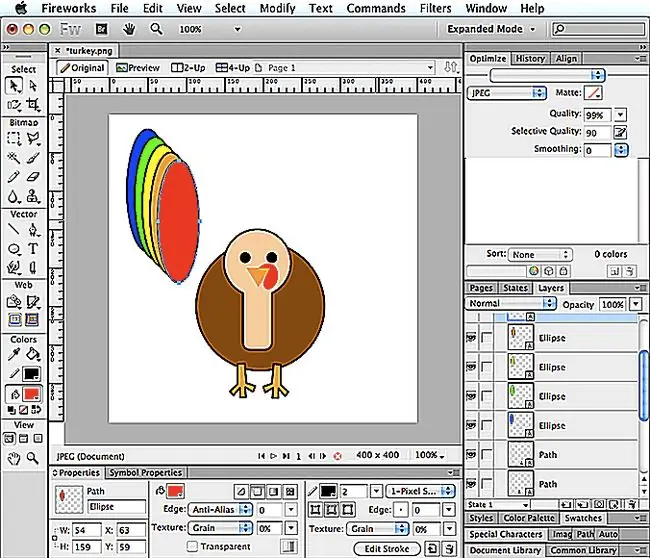
Maak de staartveren
Klik en sleep met het ellipsgereedschap om een lang ovaal te vormen. Kies vervolgens Bewerken > Dupliceren. Je dupliceert het ovaal keer op keer totdat je in totaal vijf ovalen hebt.

Verander de kleur
Klik met een van de ovalen geselecteerd op het vak Vullen en kies een andere kleur. Doe dit met nog drie ovalen en kies voor elk een andere kleur.

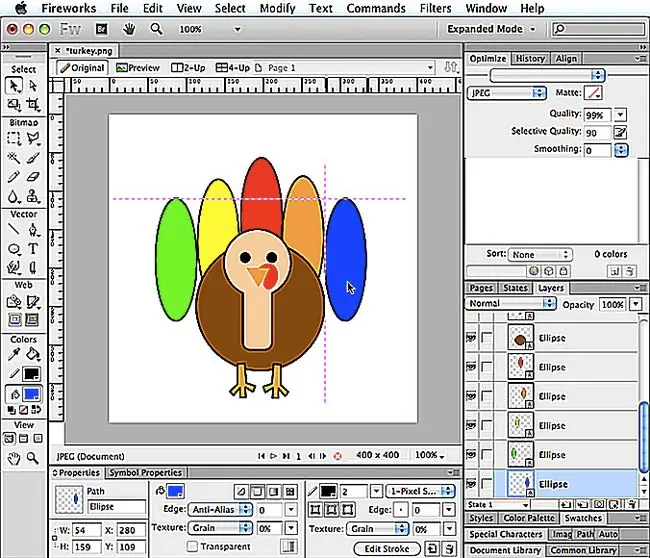
Ovalen verplaatsen
Klik en sleep met het gereedschap Aanwijzer over de vijf ovalen om ze allemaal te selecteren. Kies vervolgens Wijzigen > Schikken > Verzenden naar terug. Hierdoor vallen de staartveren achter de kalkoen als je ze op hun plaats zet.
Klik weg van de ovalen om ze te deselecteren, klik dan op één ovaal tegelijk en sleep ze afzonderlijk naar waar ze naast elkaar en gedeeltelijk achter de kalkoen zullen zitten.
Het gebruik van slimme hulplijnen kan helpen om de ovalen die tegenover elkaar staan gelijkmatig te positioneren. Als u de slimme hulplijnen niet aan het werk ziet, kiest u Bekijk > Slimme hulplijnen > Toon slimme hulplijnen.

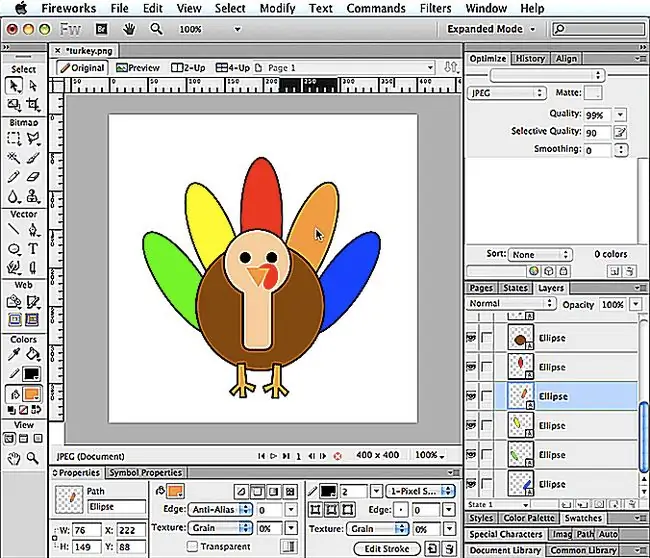
Ovalen roteren
U wilt de ovalen draaien en verplaatsen. Om dit te doen, selecteert u er een en kiest u Wijzigen > Transformeren > Vrije transformatie Klik en sleep vervolgens uw cursor net buiten het selectiekader om het ovaal iets te draaien. Plaats met het gereedschap Aanwijzer het ovaal waar u denkt dat het er het beste uitziet.
Draai de resterende ovalen op dezelfde manier en plaats ze op hun plaats; gelijkmatig verdelen.

Opslaan en opslaan als
Als je naar je afbeelding kijkt, zie je dat de kalkoen te laag op het canvas staat, dus kies Selecteer > Selecteer alles en gebruik vervolgens de aanwijzer om de kalkoen te plaatsen in het midden van het doek. Als u tevreden bent met hoe het eruit ziet, kiest u Bestand > Opslaan.
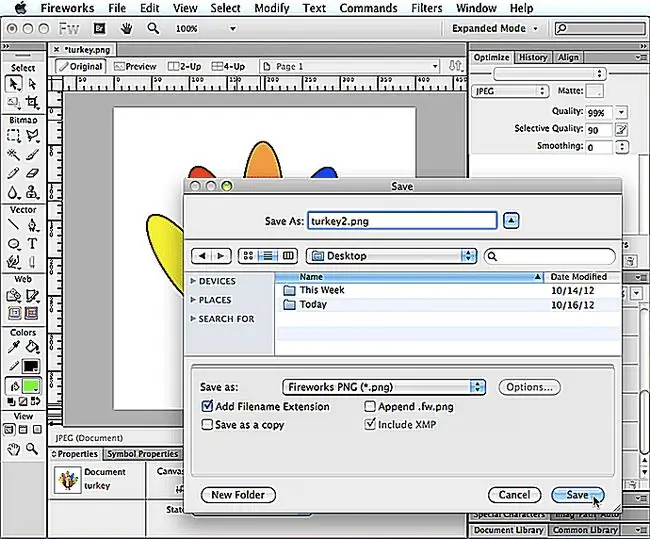
Klik vervolgens op een staartveer om deze te selecteren, vervolgens op het vak Vullen en kies een andere kleur. Doe dit voor elke staartveer en kies vervolgens Bestand > Opslaan als. Hernoem het bestand, turkije2 met een png-extensie, en klik op Opslaan.

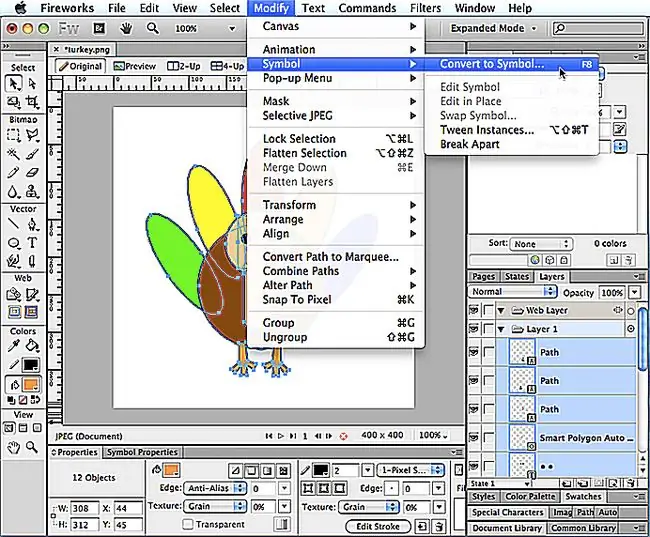
Converteren naar symbool
Kies Bestand > Open, navigeer naar uw bestand turkey-p.webp" />Selecteer > Selecteer alles U kiest dan Wijzigen > Converteren > Converteren naar symbool Noem het symbool 1, kies Grafisch voor het Type en klik vervolgens op OK.
Klik op het tabblad kalkoen2-p.webp

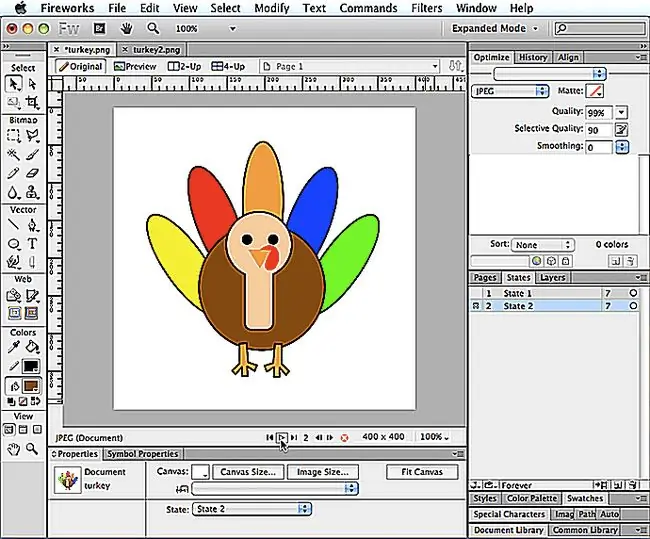
Maak een nieuwe staat
Klik terug op het tabblad turkey.png. Als uw deelvenster Staten niet zichtbaar is, kunt u Window > Staten kiezen. Klik onderaan het deelvenster Staten op de knop Nieuwe dubbele toestanden.
Als je op de eerste staat klikt om deze te selecteren, zie je dat er een symbool op staat. Wanneer u op de tweede status klikt, ziet u dat deze leeg is. Om een symbool aan deze lege toestand toe te voegen, kies Bestand > Importeer > navigeer naar uw bestand turkey2.png, klik op Openen en vervolgens opnieuw op Openen. Klik vervolgens op de rechterbovenhoek van het canvas om het bestand op de juiste positie te plaatsen. Als u nu tussen de eerste en tweede status klikt, ziet u dat beide afbeeldingen bevatten. U kunt ook op de knop Afspelen/Stoppen onderaan het venster drukken om een voorbeeld van de animatie te bekijken.
Als je de snelheid van de animatie niet leuk vindt, kun je dubbelklikken op de cijfers rechts van elke staat om aanpassingen te maken. Hoe hoger het getal, hoe langer de duur.

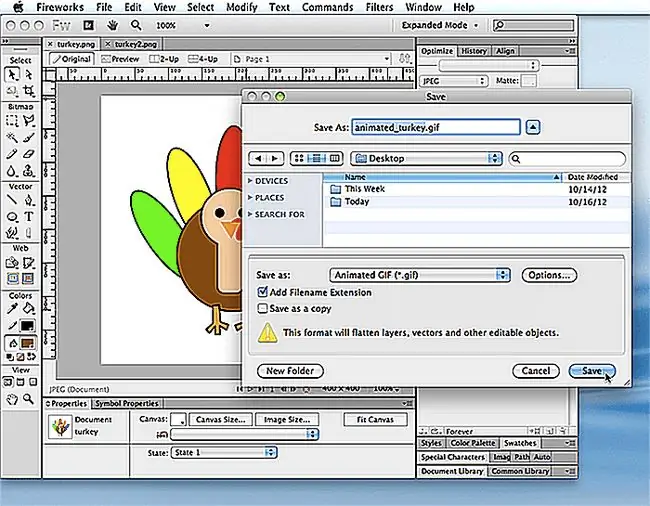
Geanimeerde-g.webp" />
Kies ten slotte Bestand > Opslaan als, hernoem het bestand, kies Geanimeerde-g.webp" />.
Om de Animation-g.webp
Bestand > Open of Open File. Navigeer naar uw opgeslagen geanimeerde GIF-bestand, kies het, klik Open, en geniet van de vruchten van je werk!