- Auteur Abigail Brown [email protected].
- Public 2023-12-17 06:36.
- Laatst gewijzigd 2025-01-24 12:00.
Wat te weten
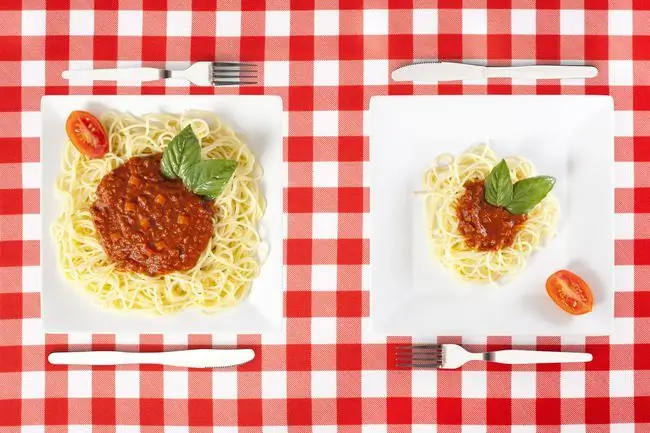
- Grootte: Plaats twee vergelijkbare elementen naast elkaar, maar maak de ene groter dan de andere. De grotere trekt de aandacht.
- Waarde: gebruik lichte en donkere waarden van dezelfde kleur. Hoe verder de waarden uit elkaar liggen, hoe meer het contrast.
- Kleur: contrasterende twee kleuren vestigt de aandacht op het element dat opv alt.
Dit artikel legt verschillende manieren uit om contrast te gebruiken om grafische ontwerpen te verbeteren.
Bottom Line
Contrast is een ontwerpprincipe dat optreedt wanneer twee visuele elementen dramatisch verschillen. Hoe groter het verschil, hoe groter het contrast. Contrast brengt uw boodschap over door te benadrukken wat belangrijk is en de aandacht van de lezer te trekken, helpt bij de leesbaarheid door sectiekoppen te laten opvallen en trekt de aandacht van de lezer door interesse aan de pagina toe te voegen. U kunt contrast creëren in grootte, waarde, kleur, type en andere elementen.
Maat
Het naast elkaar plaatsen van twee elementen die in alle opzichten vergelijkbaar zijn, behalve de grootte, is een manier om maatcontrast te creëren. Het kunnen bijvoorbeeld grote en kleine afbeeldingen zijn of grote en kleine lettertypen. Veel witruimte rond een klein object laten is een andere manier om de grootte te contrasteren.

Het zicht van lezers wordt eerst naar grotere items getrokken, dus vergroot de objecten die je wilt benadrukken.
Waarde
De relatieve lichtheid of duisternis van twee elementen kan een contrast in waarde creëren. Of het nu gaat om grijstinten of tinten en tinten van een enkele kleur, hoe verder de waarden uit elkaar liggen, hoe groter het contrast.

Je kunt meer dan één contrasterend element samen gebruiken. Grote, witte tekst op een zwarte achtergrond, gevolgd door grijze tekst op dezelfde achtergrond, combineert bijvoorbeeld waarde en grootte.
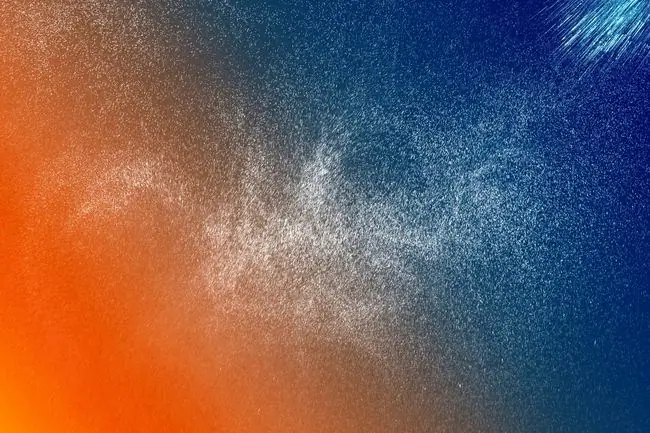
Kleur
Gebruik harmoniserende, complementaire en tegengestelde kleuren om contrast te creëren. Wanneer u kleuren contrasteert, wees dan voorzichtig met de waarde. Harmoniserende kleuren (kleuren die aan elkaar grenzen op het kleurenwiel) kunnen vervaagd lijken als er niet genoeg verschil in waarde tussen de kleuren is.

Houd rekening met het effect op kijkers bij het bepalen van contrasterende kleurenparen. Helderrood en helderblauw contrasteren bijvoorbeeld, maar kunnen vermoeide ogen veroorzaken wanneer ze samen worden bekeken.
Type
Gebruik grootte, waarde en kleur om contrasterende typografische bewerkingen te maken. Laat bepaalde woorden meer opvallen door een van de volgende acties te gebruiken:
- Voeg vet of cursief toe.
- Meng groot type met klein type.
- Combineer schreef met schreefloos (niet-serif) type.
- Stel gedeelten van tekst in in contrasterende kleuren of variërende waarden.
- Verander type uitlijning of spatiëring.
- Gebruik complementaire, maar toch verschillende lettertypen.

Het strategisch gebruiken van typografie in je ontwerp is een kunst op zich. Leer de principes van het combineren van lettertypen, zoals het beperken van het aantal typen tot twee of drie.
Andere contrasterende elementen
Andere elementen die contrast creëren zijn onder meer textuur, vorm, uitlijning, richting en beweging. De sleutel is om een substantieel verschil te gebruiken. Een wijziging in de lettergrootte die nauwelijks opv alt of kleuren die te dicht bij elkaar liggen, kunnen overkomen als een fout in plaats van als een poging om nadruk of interesse te geven.

Gebruik je fantasie om extra manieren te bedenken om contrast te gebruiken. Bijvoorbeeld:
- Om hoge, smalle tekstkolommen te compenseren, kunt u brede of onregelmatig gevormde foto's opnemen.
- Voeg in een reeks statische afbeeldingen een afbeelding toe die beweging laat zien.
- Laat één element van een zwart-witfoto knallen door er kleur aan toe te voegen.
Contrast kan overdreven zijn. Als alles sterk contrasteert met al het andere, krijg je concurrerende elementen die de lezer eerder in verwarring brengen dan helpen. Wees dus voorzichtig met het gebruik van contrast.






