- Auteur Abigail Brown [email protected].
- Public 2023-12-17 06:36.
- Laatst gewijzigd 2025-01-24 12:00.
Wat te weten
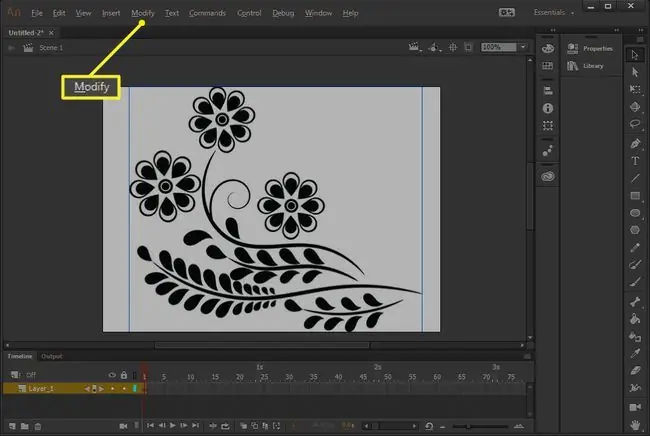
- Gebruik het Selectiegereedschap om het gebied op de afbeelding te selecteren waarop u wilt inzoomen. Ga naar Modify > Convert to symbol > OK.
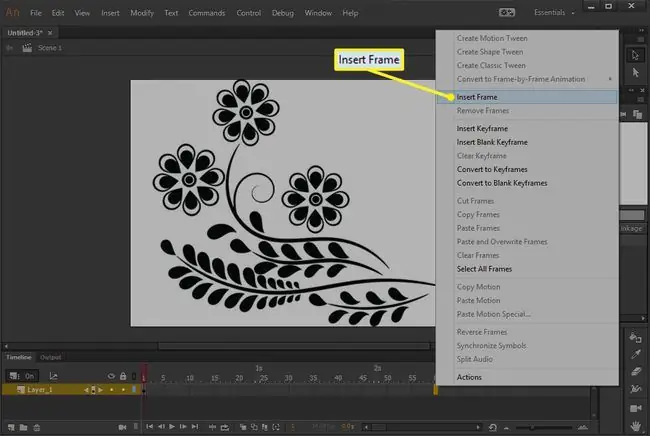
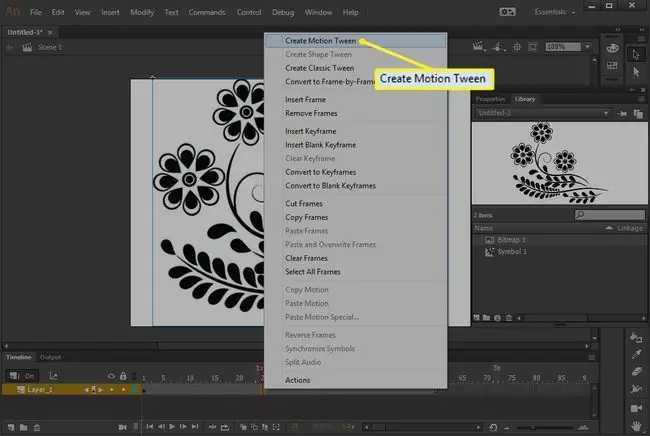
- Kies Frame invoegen. Voer een aantal frames en seconden in. Klik met de rechtermuisknop op een frame tussen de eerste en de laatste. Kies Create Motion Tween.
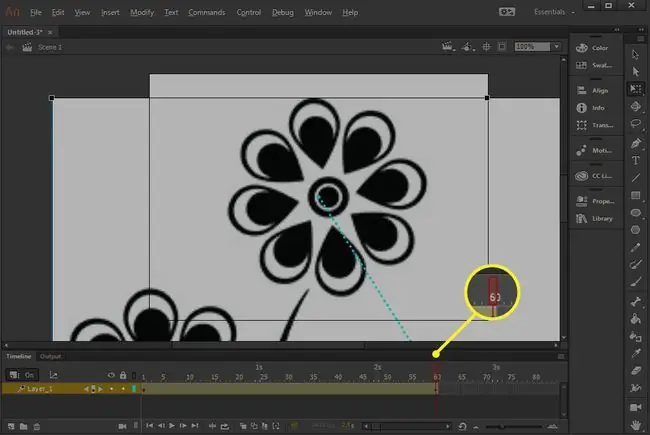
- Gebruik Free Transform Tool om de afbeelding te selecteren en te transformeren naar hoe het eruit zou moeten zien aan het einde van de zoom. Herpositioneren met Selectiegereedschap.
In dit artikel wordt uitgelegd hoe u een zoomeffect maakt in Animate CC.
Hoe in te zoomen op Animate CC: maak een selectie
Simuleer een zoomeffect in Animate CC zodat het lijkt alsof de camera naar voren of naar achteren heeft ingezoomd op het beeld om meer of minder van de scène te omvatten.
Beslis waar je op wilt inzoomen in Animate CC en selecteer het. Selecteer het object of de objecten met het Selectiegereedschap (druk op V). Om meerdere objecten te selecteren, sleept u het gereedschap rond de objecten waarop u wilt inzoomen. Om een enkel object te selecteren, klikt u eenmaal op het object.
Nadat de gewenste objecten zijn geselecteerd, gaat u naar Modify > Convert to Symbol. Geef het symbool een naam of behoud de standaardwaarde en selecteer OK.

Een kader invoegen
Beslis hoeveel frames je zoomeffect moet beslaan op basis van je framesnelheid en het aantal seconden dat je wilt dat het duurt. Als u bijvoorbeeld een zoom van vijf seconden wilt maken bij standaard web 12 fps, maakt u een animatie van 60 frames.
Op frame 60 (of wat je corresponderende frame ook is), klik met de rechtermuisknop en kies Insert Frame.

Maak bewegings-tween
Klik met de rechtermuisknop op een frame tussen uw eerste en laatste frame in de zoomanimatie en kies Create Motion Tween.

Hierbij wordt bewegings-tweening gebruikt om de frames tussen de grootste en kleinste versie van de afbeelding te interpoleren, waardoor het lijkt alsof het beeld kleiner of groter wordt. Met het podium als weergavegebied van de camera, zoomt de animatie in of uit wanneer deze is ingesloten in een webpagina.
Het zoomniveau instellen
Selecteer het laatste frame van de animatie en zoom vervolgens in op de afbeelding waar je wilt dat het is wanneer de animatie het laatste frame bereikt.
Doe dit met de Free Transform Tool (druk op Q). Selecteer met het gereedschap Vrije transformatie ingeschakeld uw afbeelding en transformeer deze in de manier waarop deze aan het einde van de zoomcyclus zou moeten verschijnen.
Als u bijvoorbeeld wilt dat de animatie naar de bovenste bloem zoomt, houdt u Shift ingedrukt om de verhouding te behouden en sleept u een hoek van de afbeelding naar buiten om deze groter te maken.
Als je klaar bent met het wijzigen van het formaat, gebruik je het Selectiegereedschap om het op het canvas te positioneren. Test vervolgens de animatie door het rode vierkant naar links en rechts door de tijdlijn te slepen.

Als je de afbeelding groter hebt gemaakt, zoom dan uit op het canvas om er meer van te zien. De zoomoptie bevindt zich boven het canvas; standaard is de zoom ingesteld op 100%.
Deze software heette vroeger Flash Professional totdat Adobe in 2016 een versie van het programma uitbracht onder de naam Animate CC.






