- Auteur Abigail Brown [email protected].
- Public 2023-12-17 06:36.
- Laatst gewijzigd 2025-01-24 12:00.
Advertenties en verkoopfolders zijn veelvoorkomende desktop-gepubliceerde documenten. Of u nu advertenties voor klanten of voor uw eigen bedrijf ontwerpt, u kunt de effectiviteit van die advertenties verbeteren met slechts een paar beproefde ontwerpstrategieën.
Wat zien lezers als eerste als ze naar uw advertentie kijken? Onderzoek wijst uit dat lezers doorgaans kijken naar:
- Visueel
- Bijschrift
- Headline
- Kopiëren
- Handtekening (naam adverteerder, contactgegevens)
Een manier om ervoor te zorgen dat uw advertentie wordt gelezen, is door de elementen in die volgorde te rangschikken, van boven naar beneden. Dat gezegd hebbende, uw advertentie zou ook met zijn sterkste element moeten leiden. Soms kan het visuele ondergeschikt zijn aan de kop. In dat geval kunt u ervoor kiezen om de kop als eerste te plaatsen. Een bijschrift is misschien niet altijd nodig en vaak wil je extra elementen toevoegen, zoals secundaire illustraties of een coupondoos.
Hoewel dit niet de enige manier is om een advertentie te ontwerpen, is het een eenvoudig te implementeren, succesvolle formule voor vele soorten producten of diensten. Hier ziet u de basislay-out en drie variaties op dit formaat, ook wel de Ogilvy genoemd, naar reclame-expert David Ogilvy die deze lay-outformule gebruikte voor enkele van zijn meest succesvolle advertenties.
Software voor advertentieontwerp
Display-advertenties kunnen worden ontworpen in vrijwel alle desktoppublishingsoftware, waaronder Adobe InDesign, QuarkXPress, Scribus of Serif PagePlus. Vectortekenprogramma's zoals Adobe Illustrator zijn ook populair voor lay-outs met één pagina, zoals advertenties.
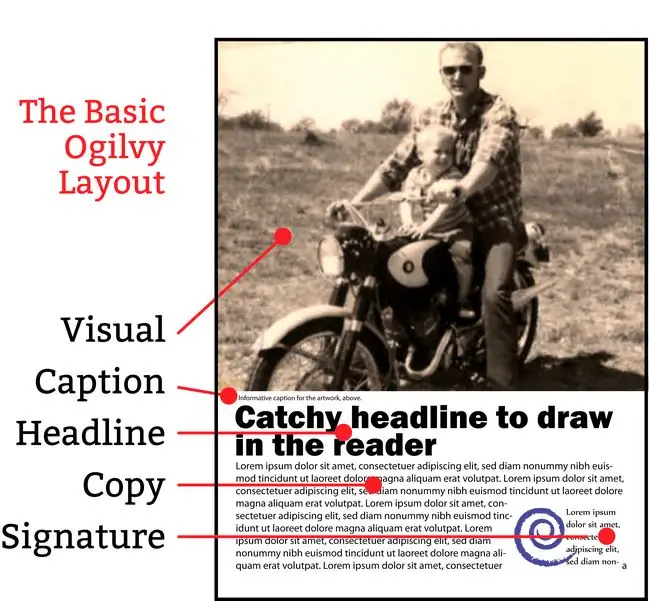
Basic Ogilvy-advertentielay-out

Advertentie-expert David Ogilvy bedacht een advertentielay-outformule voor enkele van zijn meest succesvolle advertenties die bekend werden als de Ogilvy. De hier getoonde illustratie is het basisontwerp dat het klassieke visuele, kop-, bijschrift-, kopie- en handtekeningformaat volgt. Van deze basisadvertentielay-out worden andere varianten afgeleid.
Probeer de marges, lettertypen, regelafstand, grootte van de beginkap, grootte van de afbeelding te wijzigen en de kopie in kolommen te plaatsen om de basisindeling van deze advertentie-indeling aan te passen.
- Visual bovenaan de pagina. Als je een foto gebruikt, laat deze dan doorlopen tot aan de rand van de pagina of advertentieruimte voor maximale impact.
- Voor foto's, plaats een beschrijvende caption hieronder.
- Zet je headline volgende.
- Volg met je belangrijkste ad copy. Beschouw een drop-cap als een inleiding om de lezer in de kopie te trekken.
- Plaats je contactgegevens (signature) in de rechter benedenhoek. Dat is over het algemeen de laatste plaats waar het oog van een lezer naar toe wordt getrokken bij het lezen van een advertentie.
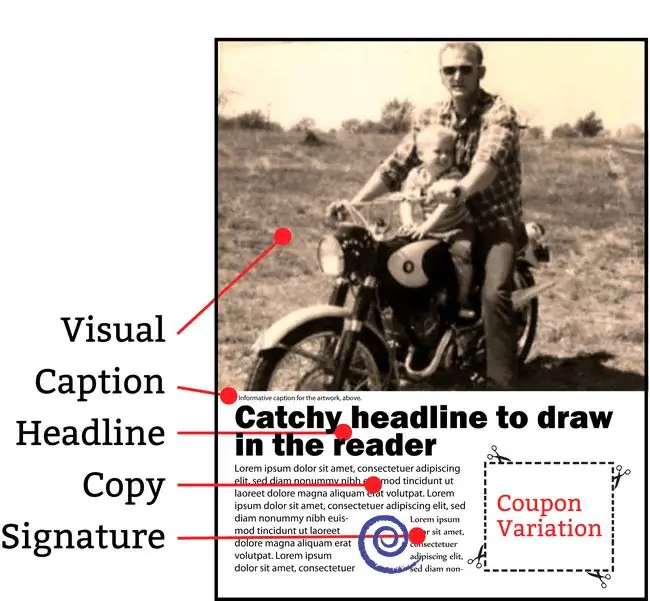
Couponvariatie van de Ogilvy-advertentielay-out

Coupons trekken de aandacht en kunnen de respons op uw advertentie vergroten. Zelfs het uiterlijk van een kortingsbon - met behulp van de bekende stippellijn rond een deel van uw advertentie - kan hetzelfde effect hebben. De hier getoonde illustratie is het basisontwerp van de Ogilvy-advertentielay-out, maar met een kopie in een indeling met drie kolommen die een coupon in de buitenhoek plaatst.
Breng aanvullende wijzigingen aan in deze advertentie-indeling door de marges, lettertypen, regelafstand, grootte van de beginkap, grootte van de visual te wijzigen en de kolomindeling te wijzigen. Experimenteer met verschillende couponstijlen.
- Visual bovenaan de pagina.
- Bijschrift onderstaande foto.
- Headline volgende.
- Plaats hoofd ad copy in de eerste twee kolommen van een raster met drie kolommen of een andere variatie. Plaats uw contactgegevens (signature) onderaan de middelste kolom.
- Plaats in de derde kolom een coupon of een nepbon. Als u de coupon in de buitenhoek van uw advertentie plaatst, kunt u deze gemakkelijker uitknippen
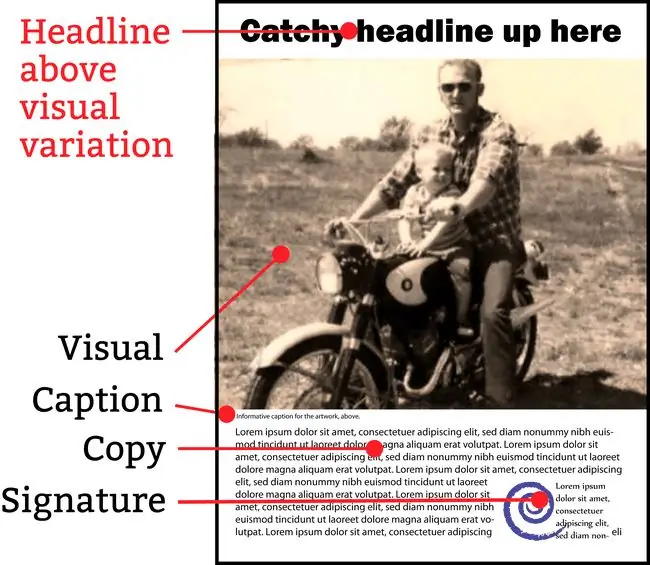
Headline First Variation of Ogilvy Ad Layout

Soms weegt de kop zwaarder dan de visuele. De illustratie hier is het basisontwerp van de Ogilvy-advertentielay-out, maar met de kop boven de visual. Gebruik deze variant wanneer de kop het belangrijkste element van het bericht is.
Probeer voor meer variatie de marges, lettertypen, regelafstand, grootte van de beginkap, grootte van de visual te wijzigen en de kolomlay-out in deze advertentielay-out te wijzigen.
- Headline eerst. Wanneer je kop een grotere impact heeft of belangrijker is dan de foto, plaats deze dan bovenaan om de lezer als eerste te pakken. Geef de kop zijn eigen ruimte of plaats hem over je hoofdafbeelding.
- Visueel volgende.
- Bijschrift onderstaande foto. Hoewel dit niet altijd nodig is, mag u deze plek niet over het hoofd zien om zowel uw visual uit te leggen als een andere reclameboodschap voor de lezer te krijgen.
- Plaats hoofd ad copy in een of twee kolommen. Of gebruik een lay-out met drie kolommen en plaats een coupon in de derde kolom.
- Plaats uw contactgegevens (signature) onderaan de tweede kolom in de rechter benedenhoek.
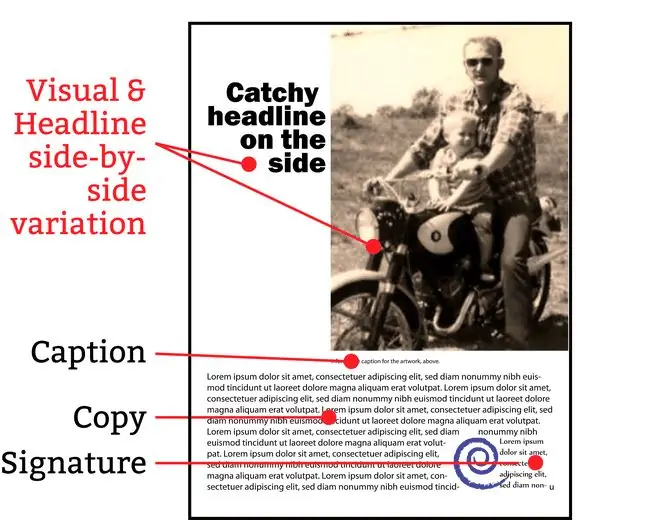
Kopregel rechts of links Variatie van de Ogilvy-advertentielay-out

Hier afgebeeld is het basisontwerp van Ogilvy, maar met de kop verplaatst naar de zijkant van het beeld. Het kan links of rechts zijn (sjablonen zijn voor kop rechts en tweekolomskopie). Deze indeling van de advertentie maakt het beeld en de kop gelijk en maakt meer ruimte voor langere koppen of verticale afbeeldingen.
Als u het uiterlijk van deze advertentie-indeling verder wilt aanpassen, wijzigt u de marges, lettertypen, regelafstand, grootte van de beginkap, grootte van de afbeelding en wijzigt u de kolomindeling. U kunt een afbeelding van marge naar marge proberen, maar plaats de kop over de afbeelding naar de ene of de andere kant, afhankelijk van de achtergrond (vergeet het contrast tussen tekst en achtergrond niet!).
- Visual eerst, naar links of rechts. Als de visual zich leent voor een meer verticale opstelling of als u het belang van de visual en de kop gelijk wilt maken, kunt u dit proberen.
- Headline volgende, rechts of links van visual. Als je je kop opsplitst in verschillende regels zoals deze, wil je waarschijnlijk te lange koppen vermijden.
- Bijschrift onderstaande foto.
- Plaats hoofd ad copy in twee kolommen. Misschien wilt u een drop-cap gebruiken als inleiding.
- Plaats uw contactgegevens (signature) onderaan de tweede kolom in de rechter benedenhoek.






